| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- nth-last-child
- 티스토리
- css
- 워킹맘
- 가족
- web
- iPad
- 3개국어
- 아이패드프로
- iPadAir4
- last-child
- 일이없어요
- 아이패드에어
- 잡담
- 프리랜서
- 일본생활
- html
- atomicdesign
- 마이나포인트
- 프리랜서의비애
- 아토믹디자인
- 프론트엔드
- 나눔펜스크립트
- 마이넘버
- ipadpro
- 페이페이
- 일본
- 자영업자
- 반응형웹
- 대화
Archives
- Today
- Total
문과 출신 프리랜서 프론트엔드 개발자 in Japan
아토믹 디자인(Atomic Design)의 구조 이해(라이트ver) 본문
아직 익숙하지 않은 아토믹 디자인의 구조에 대해 간단히 정리해보고자 한다
Atomic Design은 디자인 시스템을 중심으로 한 설계 방법에 대해 쓰인 Brad Frost의 책 제목이다.
웹상에 공개된 서적이라 ↓ 링크로 들어가서 읽을 수 있다.
http://atomicdesign.bradfrost.com/
Atomic Design by Brad Frost
Learn how to create and maintain digital design systems, allowing your team to roll out higher quality, more consistent UIs faster than ever before.
atomicdesign.bradfrost.com
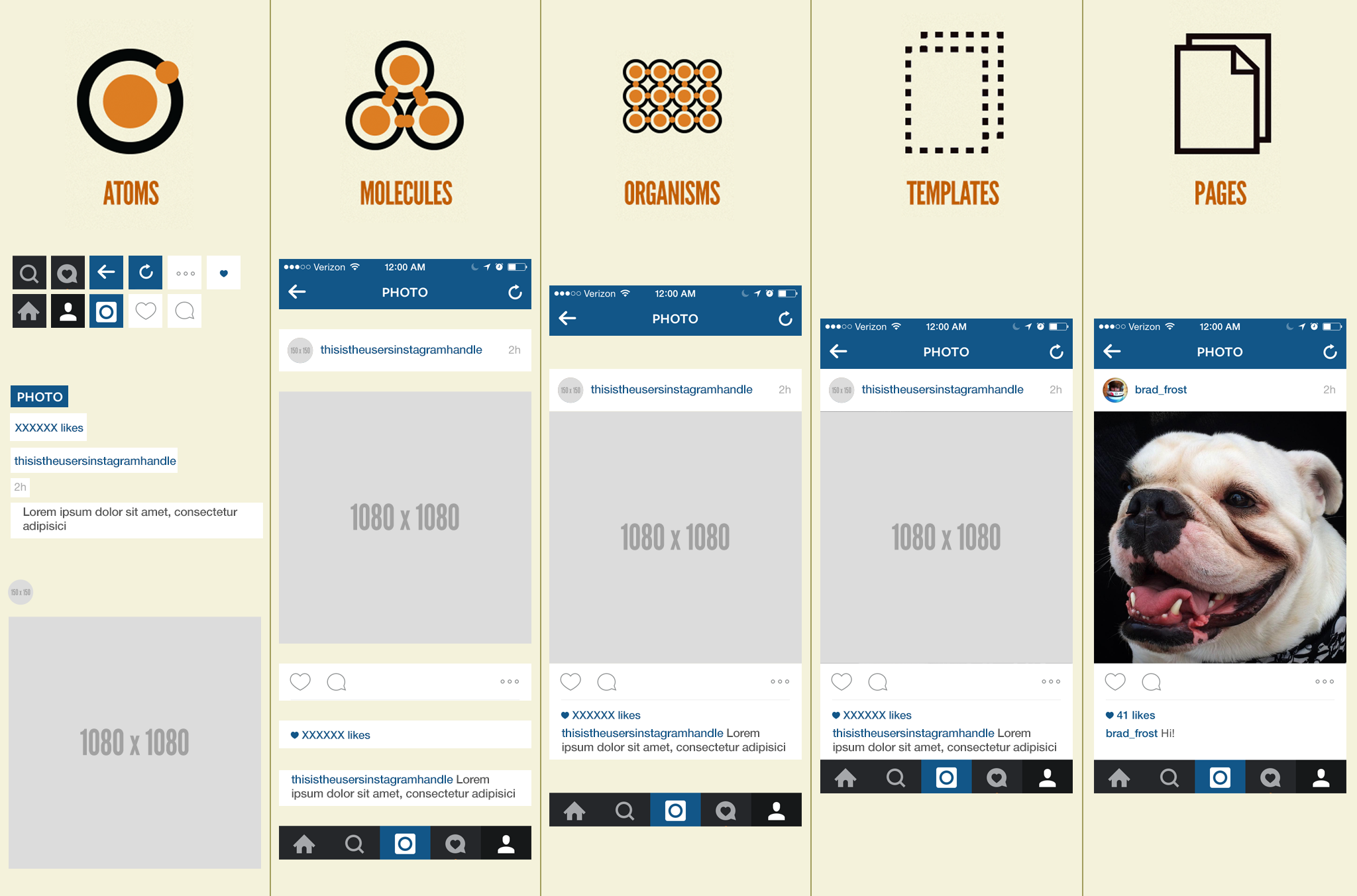
| Atoms 원자(原子) |
UI구조상 더 이상 쪼갤 수 없는 제일 작은 단위 | ex) button, input, img ... |
| Molecules 분자(分子) |
Atoms를 조합한 단순한 그룹 단위 | ex) label + button + input => 검색창 |
| Organisms 유기체(有機体) |
Atoms나 Molecules, 다른 Organisms를 조합하여 만드는 요소 |
ex) 로고 + 메뉴 + 검색창 => 헤더 사이트맵 + 링크 => 풋터 |
| Templates 템플렛 (テンプレート) |
Atoms~Organisms 컴포넌트를 배치한 프레임, 글/그림은 샘플 |
ex) WP나 블로그의 새 글/이미지 작성 전 형태 |
| Pages 페이지(ページ) |
템플렛에 구체적인 콘텐츠를 삽입한 형태 | ex) 공개 중인 웹사이트, 웹페이지 |

이미지 출처 : atomicdesign.bradfrost.com/chapter-2/#atomic-design-is-for-user-interfaces
클라이언트 프로젝트에서 sass파일을 컴포넌트 분할하여 폴더를 나누는데 작업 중 새로 만들어서 추가하다 보면
이게 atoms인지 molecules인지 헷갈려서 혼자 동공 지진할 때가 있다.
개념 정리를 안 한 탓에....
오늘 정리해보니 확실히 알 것 같아 이제 헷갈리지 않을 듯!
'Web' 카테고리의 다른 글
| 【CSS】편리한 자동 넘버링 counter (0) | 2021.01.29 |
|---|---|
| 티스토리 반응형 스킨의 모바일 표시 (0) | 2020.09.14 |
| 【CSS】제일 마지막 요소부터 세는 nth-last-child() (2) | 2020.09.12 |
| 【CSS】요모조모 유용하게 쓰이는 nth-child() (0) | 2020.09.11 |
Comments




