| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- 아이패드프로
- last-child
- 워킹맘
- 프리랜서
- 티스토리
- ipadpro
- 자영업자
- web
- atomicdesign
- css
- 프리랜서의비애
- html
- 일본
- 일이없어요
- nth-last-child
- 대화
- 잡담
- 마이나포인트
- 프론트엔드
- 아토믹디자인
- 아이패드에어
- 마이넘버
- 가족
- 반응형웹
- 일본생활
- iPadAir4
- 나눔펜스크립트
- 3개국어
- iPad
- 페이페이
- Today
- Total
문과 출신 프리랜서 프론트엔드 개발자 in Japan
티스토리 반응형 스킨의 모바일 표시 본문
티스토리 블로그의 카테고리 중 Monologue는 나의 혼잣말을 적으려고 만든 것이라 폰트를 구글 웹폰트에서 제공하는 나눔 펜 스크립트 폰트를 사용하고 싶었다.
https://fonts.google.com/specimen/Nanum+Pen+Script
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com

컴퓨터 크롬 브라우저, 사파리 브라우저에서는 표시되는 나눔 펜 스크립트가 아이폰으로 보니 그냥 기본 고딕체로 나온다.
엇?? 왜지?? 하고 확인해보니 내가 업로드한 css가 적용이 되지 않은 상태로 화면 표시가 되어 있다는 것을 알았다. 모바일은 모바일 전용 html과 css를 사용하는가 보다.
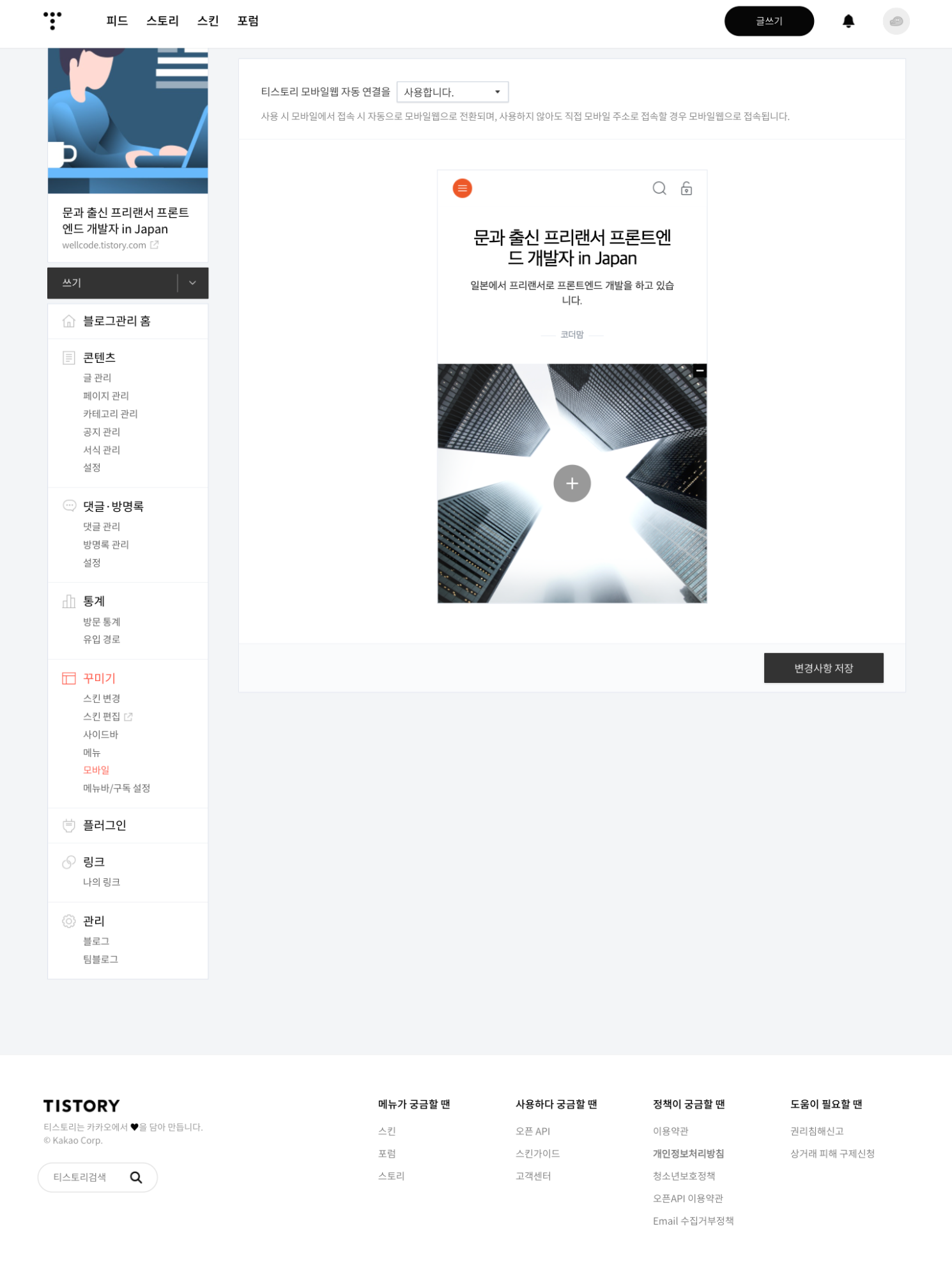
wellcode.tistory.com/m/으로 접속을 하니 첫 화면에 내가 등록한 적이 없는 이미지가 표시되었다. 기본으로 설정되어 있는 이미지였다.
블로그관리 > 꾸미기 > 모바일 로 들어가 보았다.

모바일 꾸미기 설정의 티스토리 모바일웹 자동 연결을 사용합니다. 와 모바일 첫 화면 이미지를 변경하지 않았던 점이 원인이었다.

변경 후

모바일웹주소로 접속

'Web' 카테고리의 다른 글
| 【CSS】편리한 자동 넘버링 counter (0) | 2021.01.29 |
|---|---|
| 【CSS】제일 마지막 요소부터 세는 nth-last-child() (2) | 2020.09.12 |
| 【CSS】요모조모 유용하게 쓰이는 nth-child() (0) | 2020.09.11 |
| 아토믹 디자인(Atomic Design)의 구조 이해(라이트ver) (2) | 2020.09.09 |




